WordPress HTML allows you to add custom HTML to both the post/page body and the head.
Download: wordpress.org/plugins/custom-html-bodyhead/

Also available on GitHub
When copying HTML into the WordPress editor it adds spurious tags which break various elements and corrupt the HTML. By saving the HTML in the custom fields dialogue the exact HTML will be output to your post/page.
Also if you have a single page which requires an extra javascript library or style sheet you normally have to add it through your themes php files. Updating the theme files can be a pain; we normally have to set up an exception for that individual page and load it there. As this information is not available when we are editing the actual pages in the WordPress editor it is quite obstructive.
With WordPress HTML, we can add the library or stylesheet directly to the post/page head without the need to change the theme files. And importantly, all from within the WordPress editor for that page.
Setup
To install:
- Download the ZIP file and upload to the
wp-content/pluginsdirectory - Navigate to the Plugins panel of the admin panel
- Activate the plugin!
Adding HTML to the post/page body
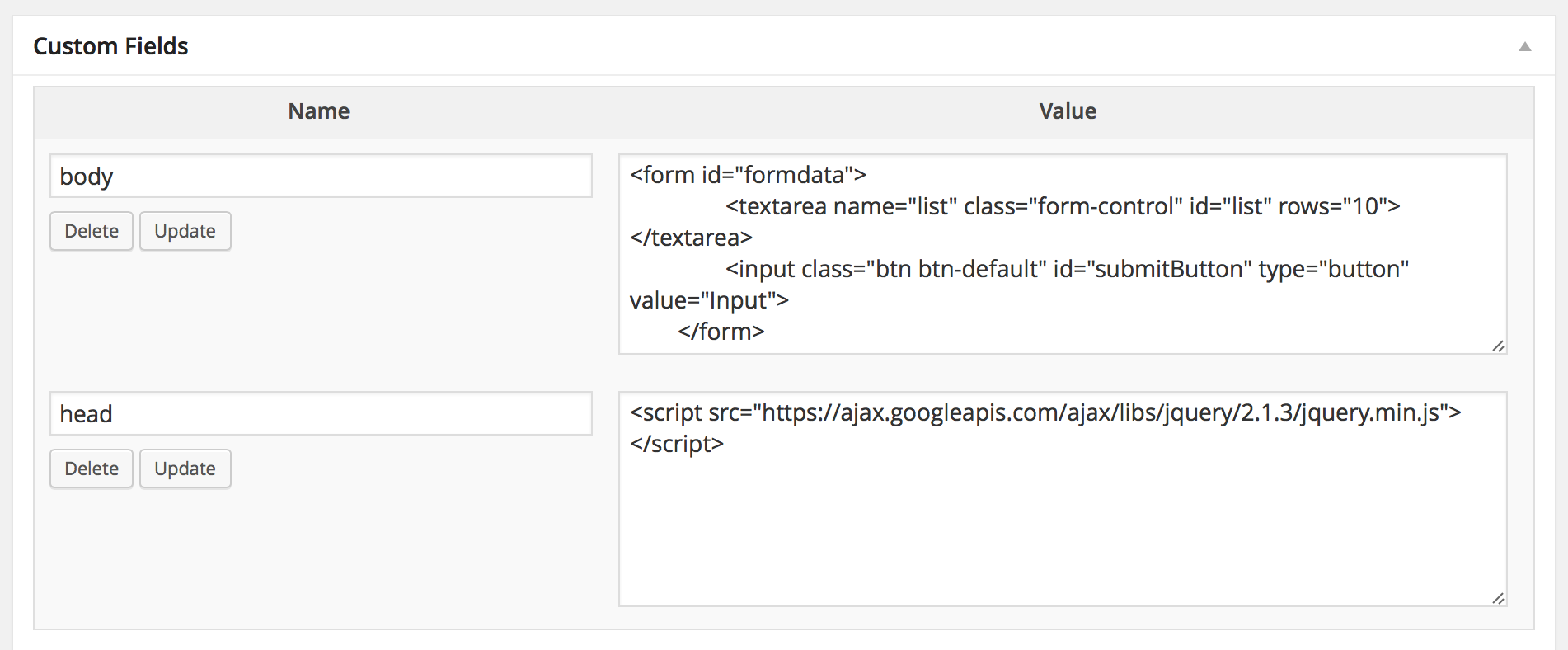
- In the post/page which needs HTML add a custom field with name: “body”
- Paste the HTML into the accompanying value box
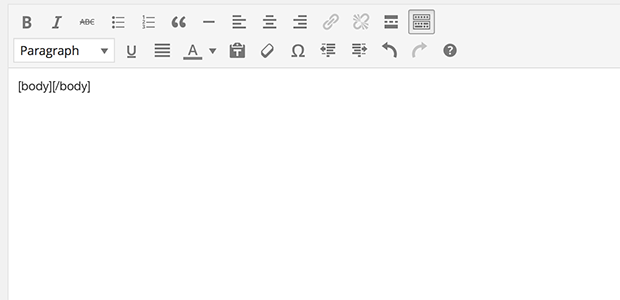
- Insert the shortcode
[body][/body]where it should appear in the page

You can insert multiple body tags with the syntax: [body id=”element1″][/body], where element1 is the name of a
custom field to insert.
Adding HTML to the head tag
- Add a custom field with name: “head”
- Paste the HTML into the value box
A completed post will have custom fields similar to those shown in the image at the top.
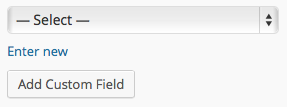
Adding a Custom Field
To add a custom field, scroll down in the editor to Custom Fields. There is an option underneath the dropdown to “Enter New”. Click that, type in “head”, and then click “Add Custom Field”. This is shown in the screenshot below:

If you have any feature requests, problems or questions please use the comments section at the bottom of the page.
